在移动设备日益普及的今天,确保网站能够适应各种设备的屏幕尺寸和分辨率变得尤为重要。以下是几种常见的方法,可以帮助您的网站实现跨设备的兼容性和优化。
 1. 响应式设计
1. 响应式设计
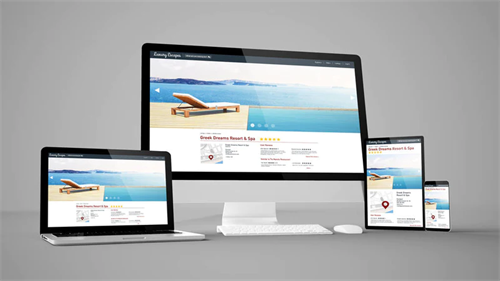
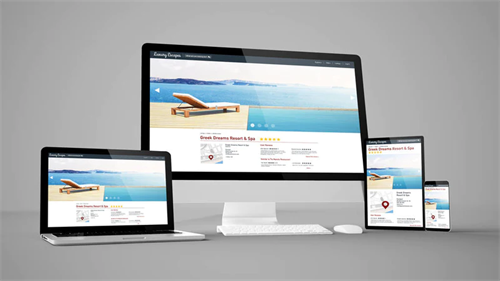
响应式设计是一种能够适应不同屏幕尺寸和设备类型的设计方法。通过使用百分比或em单位定义元素的宽度和高度,而非固定像素值,可以使元素根据屏幕尺寸自动缩放,适应不同的设备。此外,媒体查询可以根据不同的媒体类型和设备属性应用不同的样式,确保网站在各种设备上都能提供最佳的用户体验。
2. 移动端优先策略
移动端优先策略指的是在设计和开发网站或应用程序时,优先考虑移动设备的用户体验和功能。这种方法强调了移动设备上的用户体验和功能,并带来了更好的访问率、SEO排名以及更低的开发成本。为了实施移动端优先策略,需要简化设计、优化页面速度,并确保网站兼容各种设备。
3. 使用自适应终端
网页的设计应根据客户设备进行调整,使得网站能够兼容多个终端,而不是为每个终端做一个指定的版本。这可以确保用户无论使用何种设备浏览,都能获得良好的体验。
4. 建立响应式网站
您可以选择建立响应式网站,这种网站能够在不同设备上自动调整布局和内容。响应式网站的好处在于能够兼容各种浏览设备,电脑、手机、平板电脑等都可以得到良好的展示效果。为了确保响应式网站的顺利运行,需要配置一个高质量服务器,以支持网站快速加载所有内容和动作效果。
5. 利用建站服务
如果您不具备专业的网页设计知识,可以选择利用建站服务来制作
响应式网站。这些服务通常提供多种预设的网页模板,您可以根据需要选择合适的模板,并进行必要的定制和调整。
综上所述,通过采用响应式设计、移动端优先策略、自适应终端以及利用建站服务等方式,您可以有效地确保您的网站能够适应所有设备,为用户提供无缝的浏览体验。